My Role
UI/UX Design, UX Research
Overview
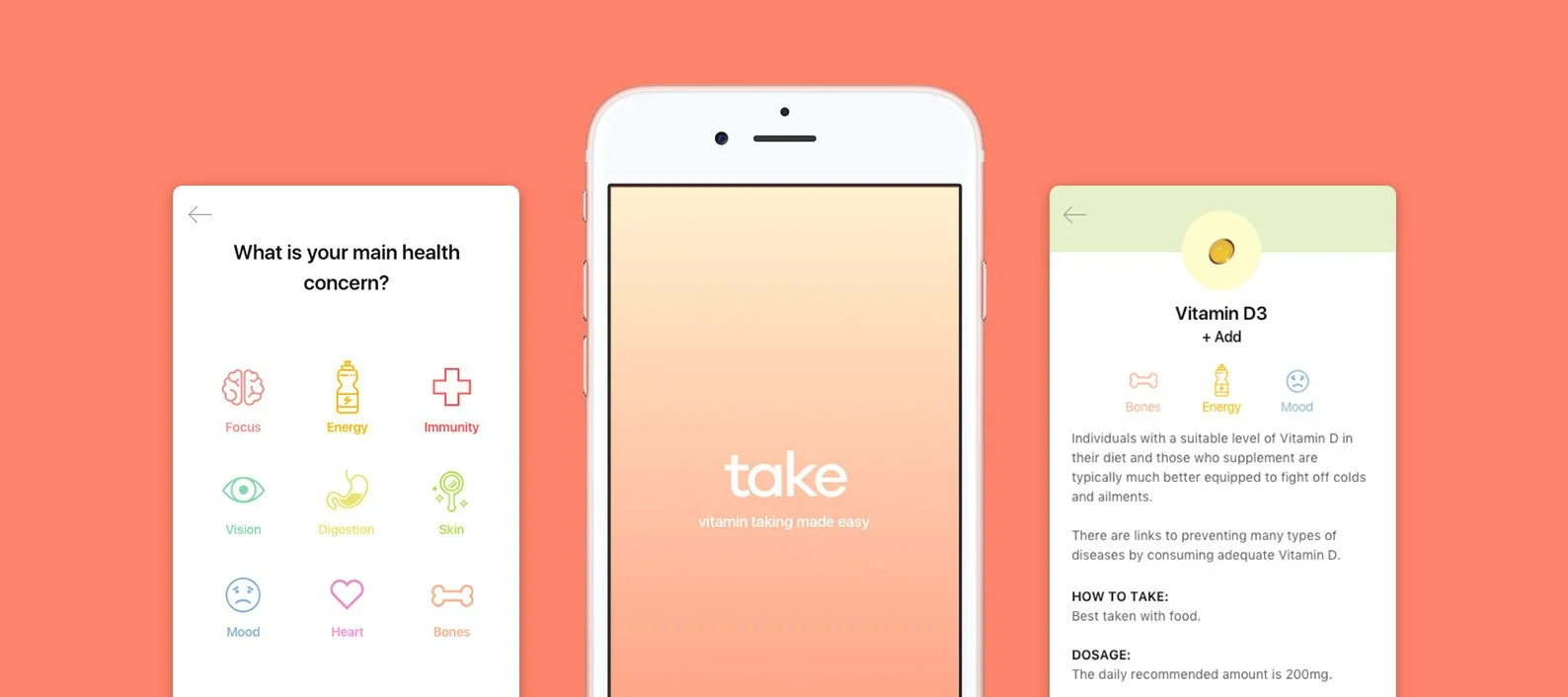
The Take app serves as a case study in the realm of mobile application experiences, with a primary focus on optimizing the use of vitamins. Through the Take app, users can seamlessly explore and identify the most suitable vitamins for their unique requirements while establishing routines that facilitate consistent vitamin consumption.
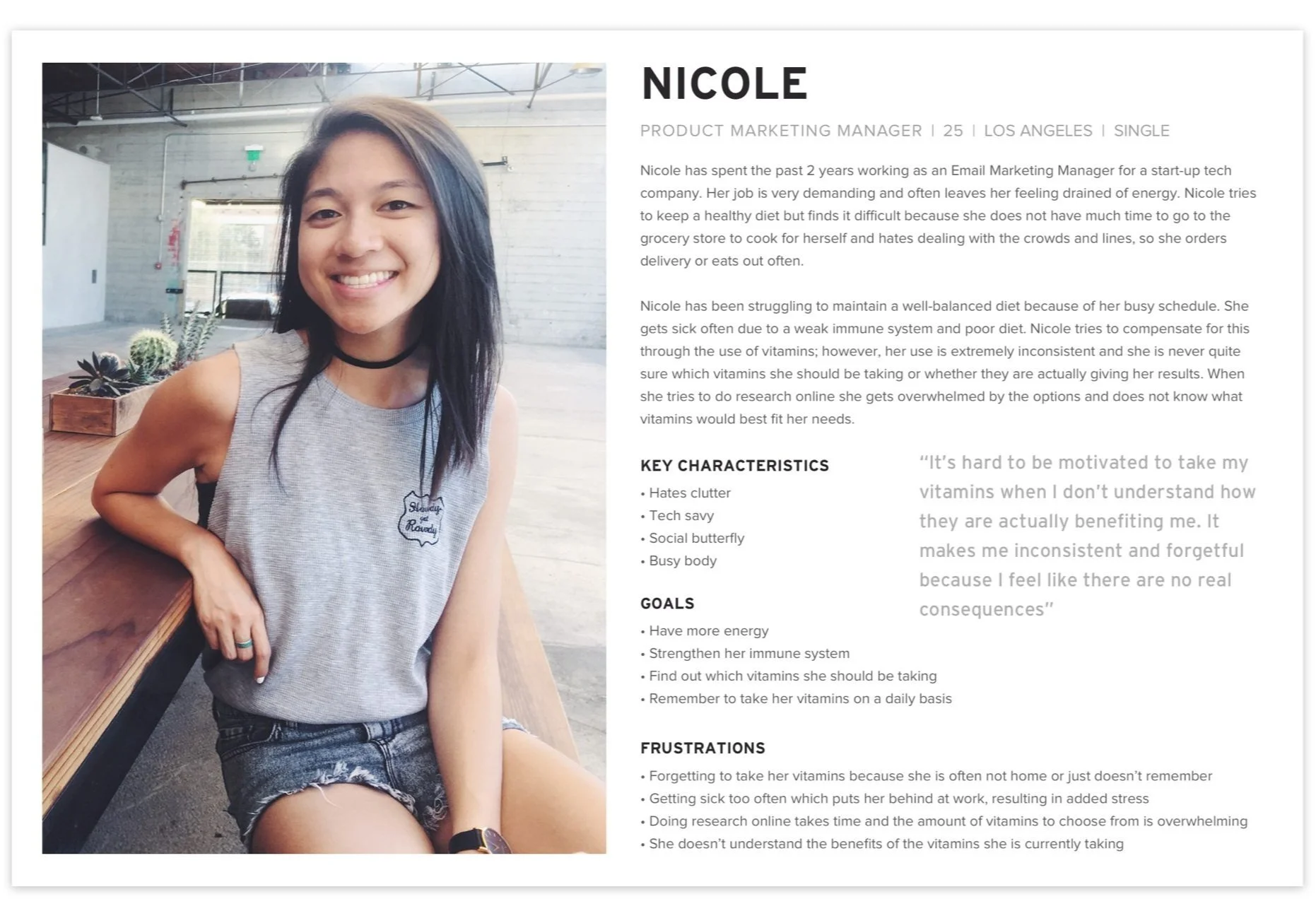
User Persona
To gain deeper insights into the behaviors and patterns associated with vitamin intake, I conducted comprehensive interviews with individuals who regularly incorporate vitamins into their daily routines, as well as those who have experimented with vitamin regimens in the past. Using the valuable insights from these interviews, I crafted user profiles, devised user flows, and sketched out low-fidelity wireframes.
User Task Flow
I created a user task flow to better understand how target users would interact with the Take app. This helped identify what screens I would need to create and the actions the users would need available on each screen to be usable.
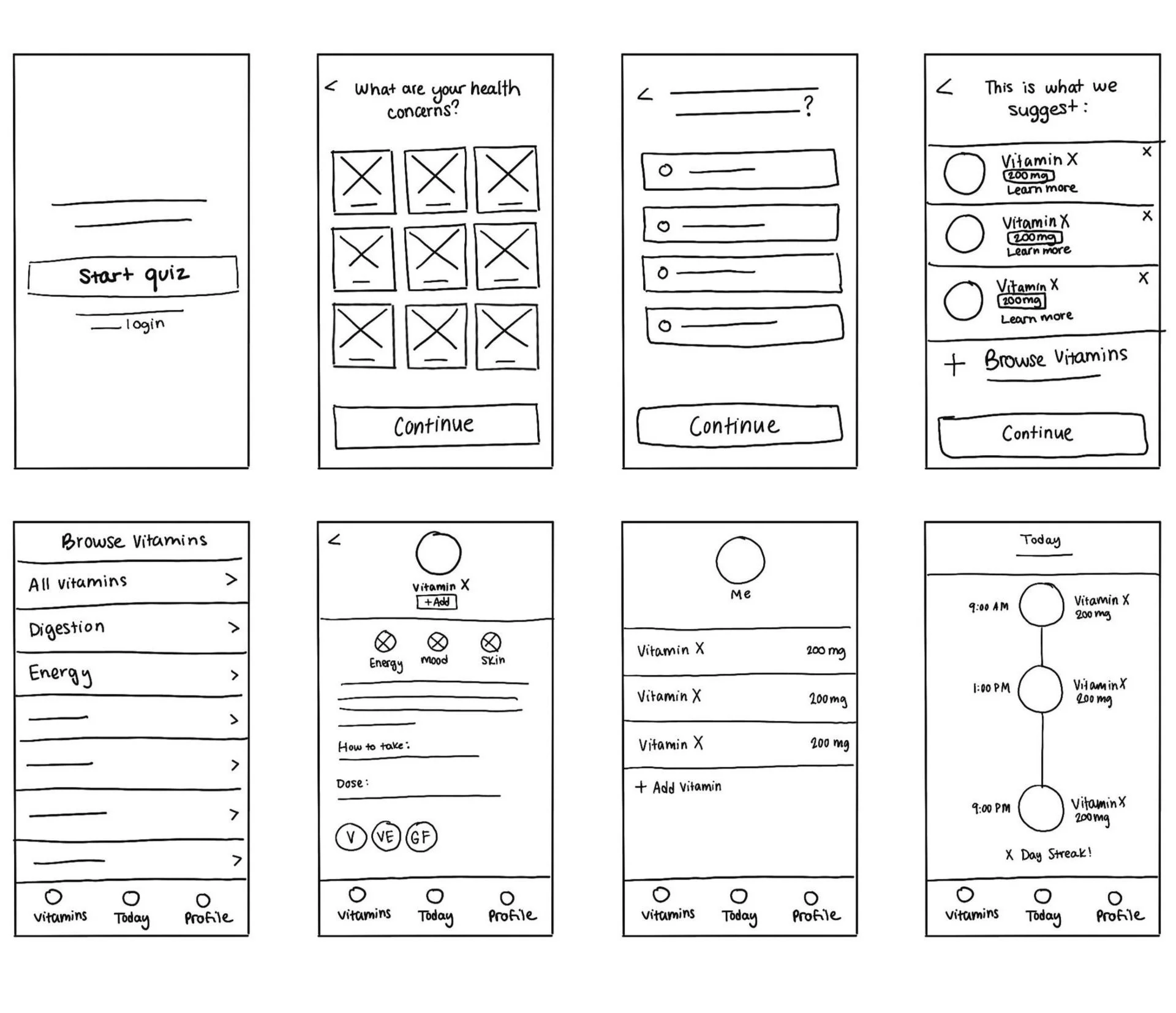
Low-Fidelity Paper Wireframes
I created preliminary, low-fidelity sketches with the purpose of conducting usability testing. The primary objectives were to assess the intuitiveness of the user flow I had outlined and to identify any potential areas for enhancement.
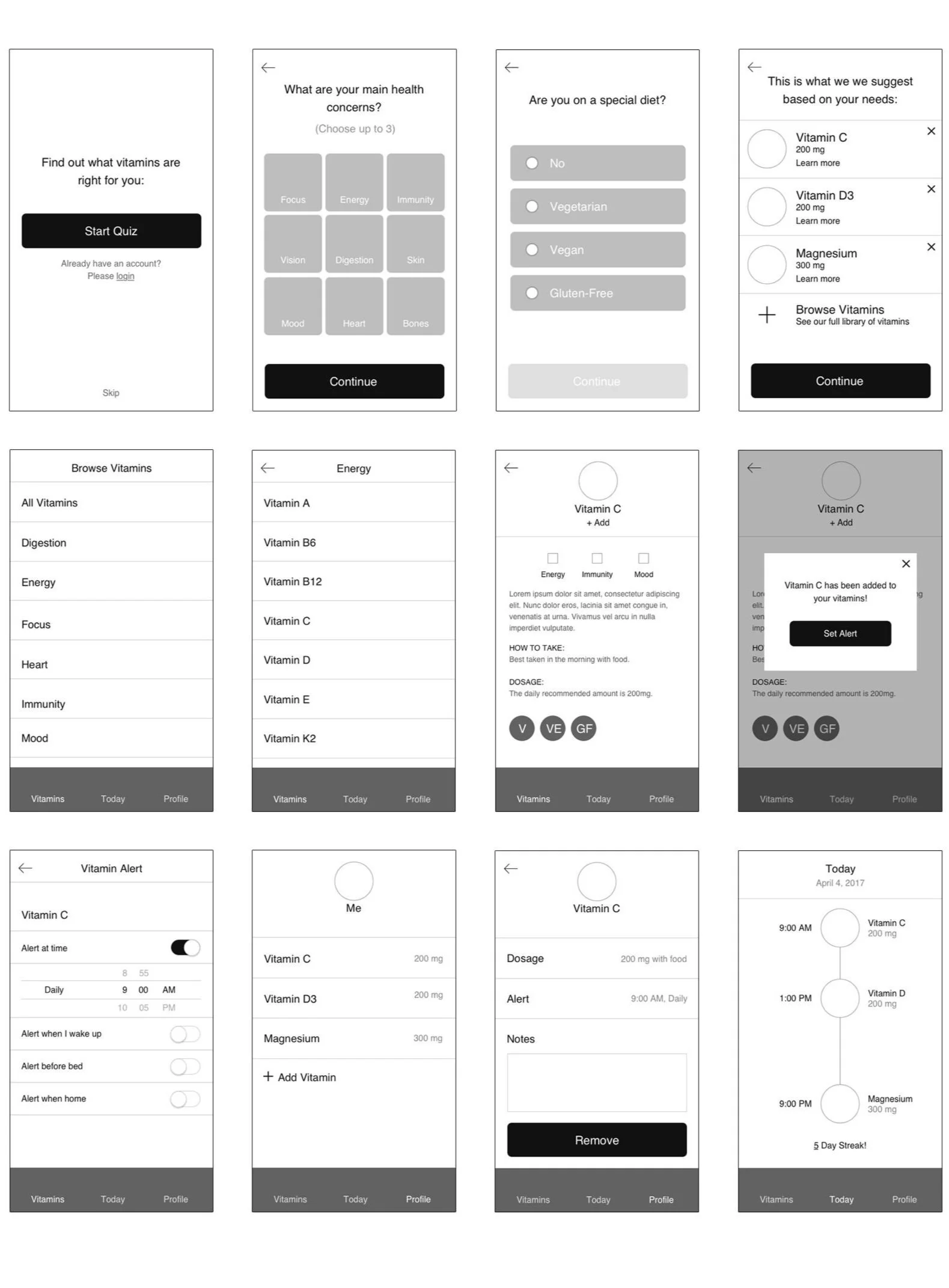
Low-Fidelity Digital Wireframes
After conducting user testing on the paper wireframes and integrating the received feedback, I refined the sketches into low-fidelity digital wireframes and generated a prototype for another round of usability testing.
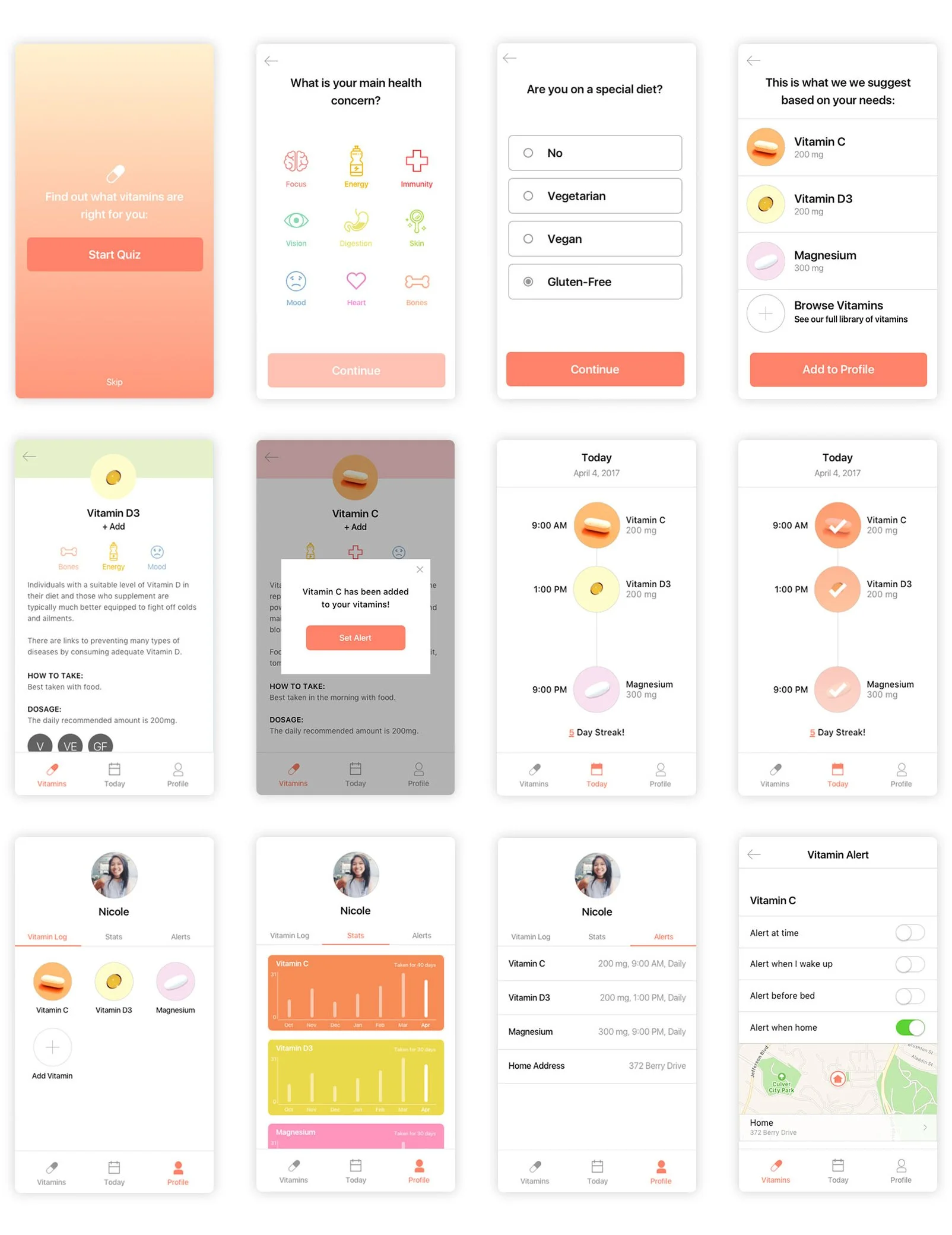
High-Fidelity Digital Wireframes
After multiple rounds of user testing involving various wireframe iterations, I conceptualized and further refined the high-fidelity wireframes and prototype.