My Role
UX Design, UI Design
Overview
Legal Maven is an online platform dedicated to meeting the legal needs of startups, offering clear and straightforward legal advice. On their website, users navigate a structured questionnaire that provides personalized responses to their legal inquiries. Users also have the opportunity to generate and acquire customized legal documents.
In my role as a designer throughout this project, my responsibilities included user experience design, product design, comprehensive competitor analysis, and creative direction to enhance the platform's overall functionality and user appeal.
Establishing a Design System and Documentation
Legal Maven was still in its early developmental stages, and at that point, the user experience had not received the attention it needed. As a contract product designer newly added to the team, I took on the role of advocating strongly for UX, effectively requiring us to return to the fundamentals.
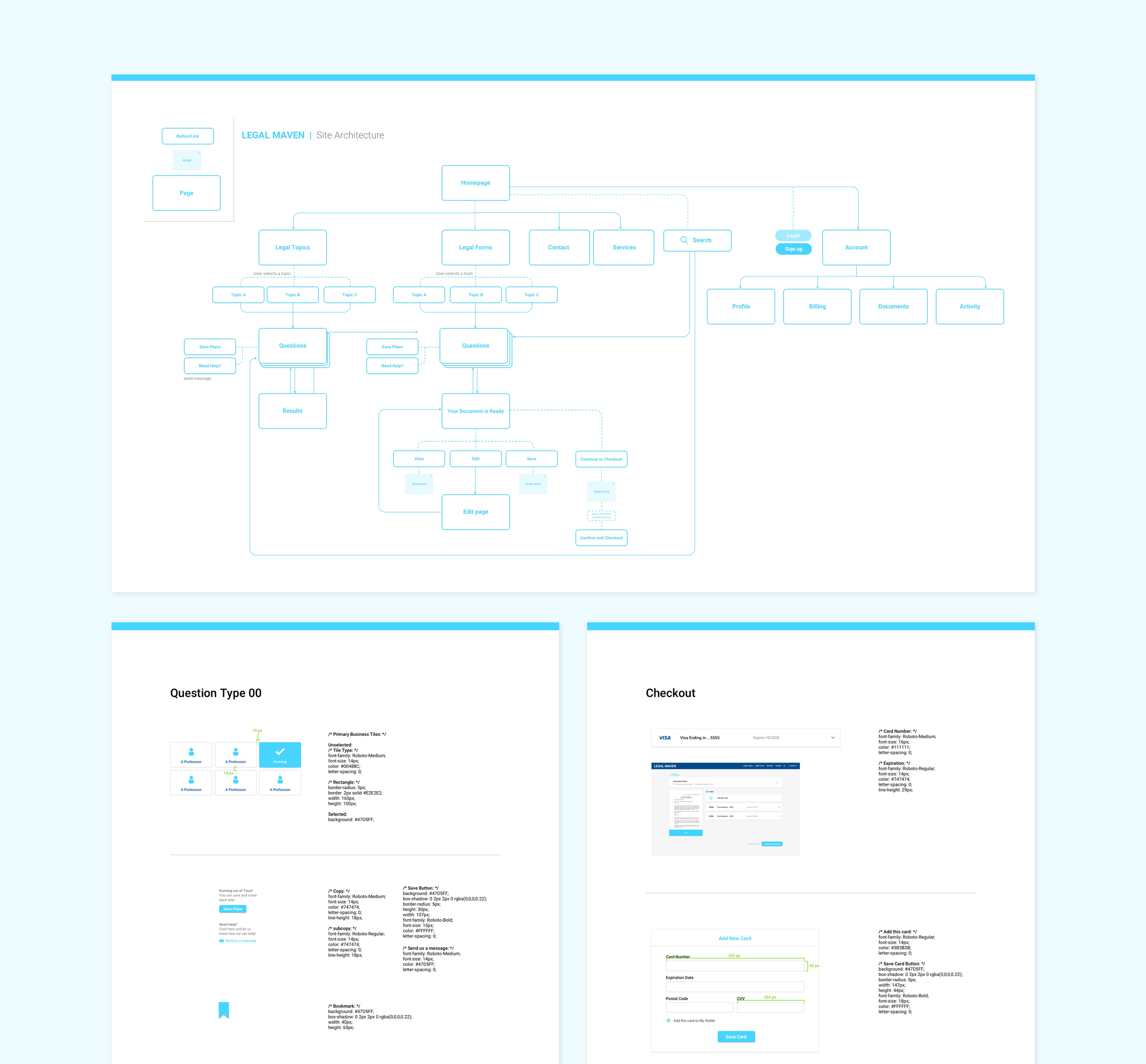
When Legal Maven initially approached me, they lacked essential documentation for their site architecture, and there was no established design system in place. As one of my first tasks upon joining as a product designer, I began the process of documenting their design systems, mapping user flows, and organizing the site architecture. Additionally, I initiated the creation of a style guide, aimed at fostering greater design consistency and streamlining future design processes for the startup.
Assessing the Current User Experience
In evaluating the existing design, I identified several key user experience challenges that became focal points for improvement:
Excessive Text: The website relied heavily on text content with limited use of visuals or icons, potentially overwhelming users.
Neglect of Mobile Users: The design did not adequately cater to mobile users, neglecting the importance of mobile responsiveness.
Accessibility Concerns: Significant accessibility issues were present, including small or unreadable text that hindered user engagement.
Non-Intuitive User Flows: The user journey and site structure lacked intuitiveness, making navigation less user-friendly.
Design Inconsistencies: Typography, spacing, and icon usage exhibited inconsistencies throughout the design, impacting overall visual coherence.
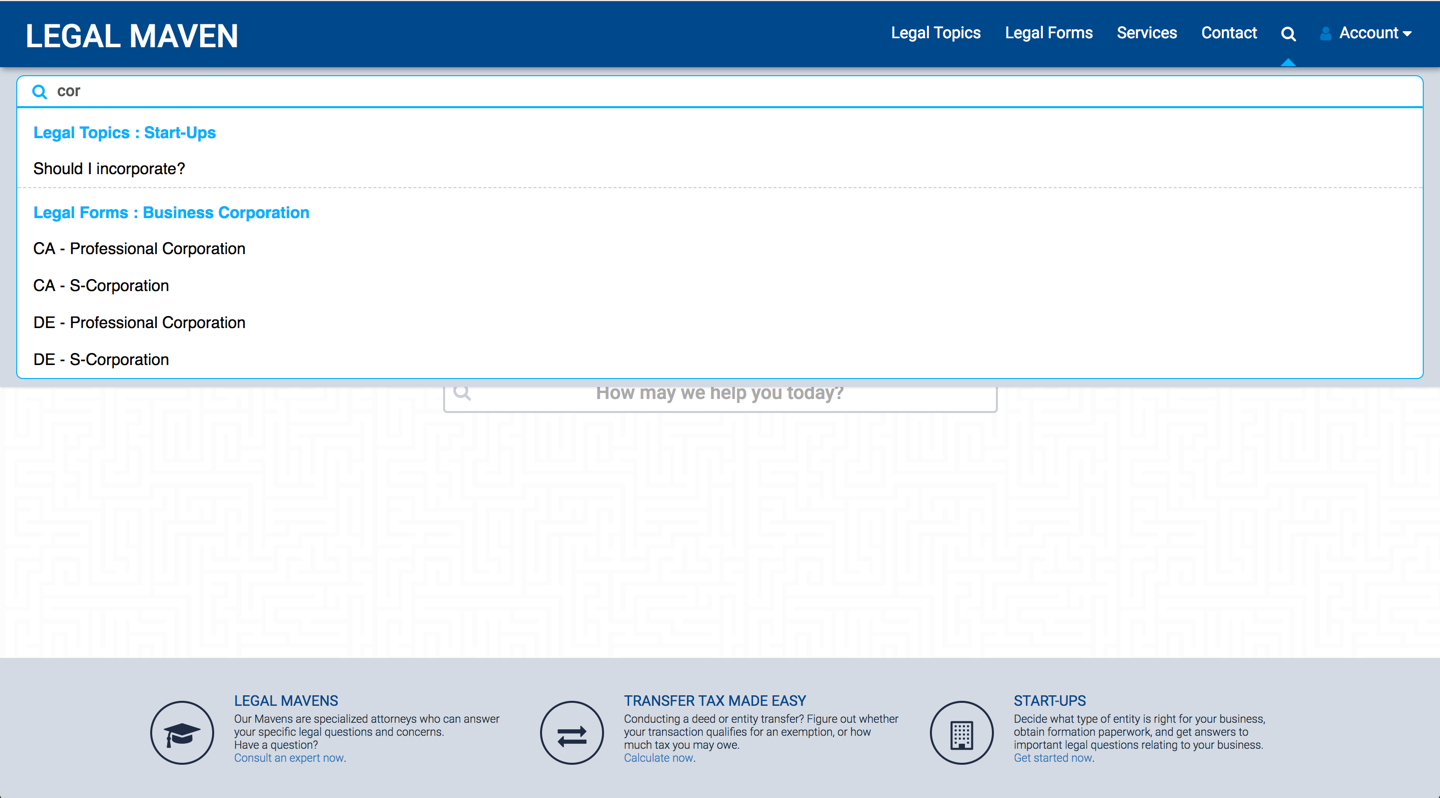
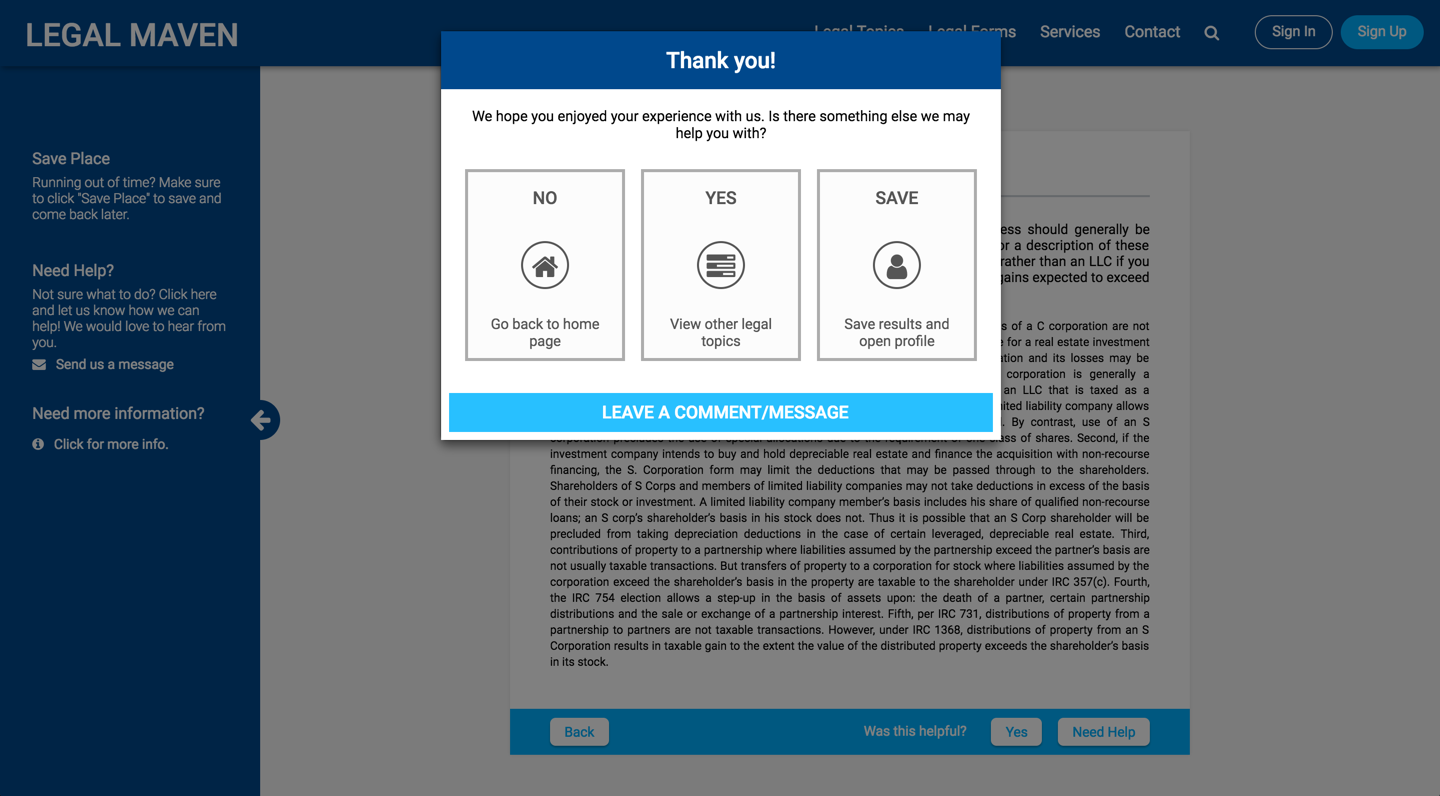
Original Legal Maven design examples:












Competitive Analysis
Being unfamiliar with the legal service industry and its trends, I conducted an extensive competitive analysis to assess the strengths and weaknesses observed in the products of competitors. My particular focus was on understanding how competitors structured their site's architecture and transformed the intricate legal processes into user-friendly and enjoyable task flows.
User Feedback & Iteration
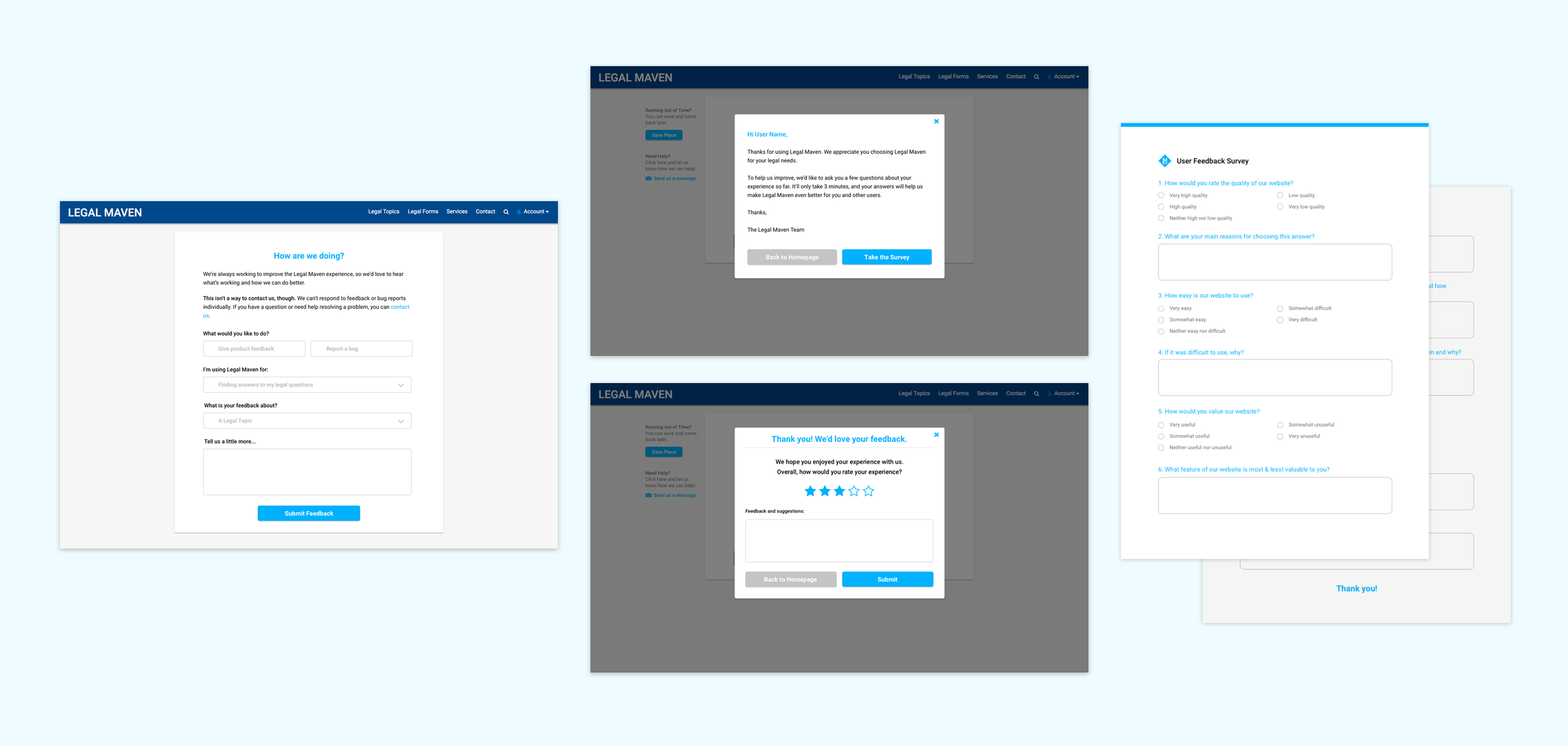
To gather additional insights, we added multiple opportunities for users to provide feedback on the current site and created surveys for user testing. By combining feedback from these sources with insights from the competitive analysis, I began prioritizing necessary changes. This involved creating low-fidelity wireframes for ongoing user testing and initiating the redesign phase.
Brainstorming Solutions
After assessing the site's existing user experience issues, conducting a competitive analysis, and analyzing results from user testing, I identified key solutions to prioritize in the redesign.
Clear Hierarchy: Given the intricate and text-heavy nature of legal processes and documents, prioritizing a clear hierarchy is important.
Icon Integration: Introducing icons strategically to simplify pages and break up text can enhance user comprehension.
Responsive Design: Ensuring the design's responsiveness is optimized for mobile users, making it accessible on various devices.
Step-by-Step User Flow: Restructuring the questionnaire to follow a step-by-step task flow, with one question per page, aims to make it easily digestible and visually uncluttered.